Ethereum just isn’t meant to be a platform to construct esoteric good contract functions that require a STEM diploma to know, nevertheless it goals to be one pillar of a distinct structure for functions on the world extensive net. With this publish we are going to attempt to elucidate how this may be achieved and provides some fundamental examples on the right way to begin constructing a decentralized app.
Who is that this for?
This textual content is meant at those that have a fundamental understanding of net know-how and the right way to construct a easy javascript and html app, and need to convert these abilities into constructing apps for the Ethereum ecosystem.
How can apps run with out servers?
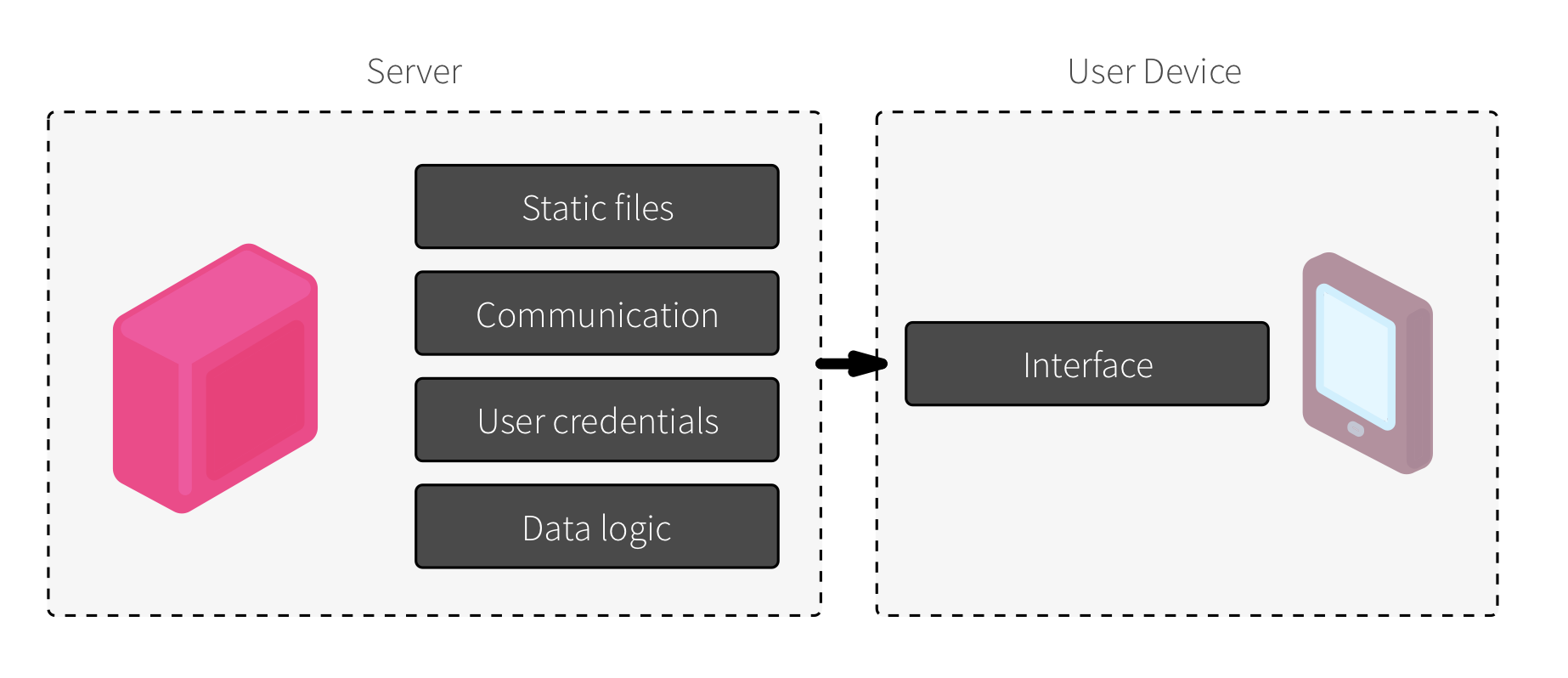
At present servers in net apps do way more than what they have been initially supposed to. In addition to serving static net pages, additionally they maintain personal info, deal with consumer authentication and cope with all of the difficult methods through which information is analyzed and saved. All of the consumer pc does – a tool which might be thought-about an excellent pc when the online was invented – is to load and show that info to the consumer.
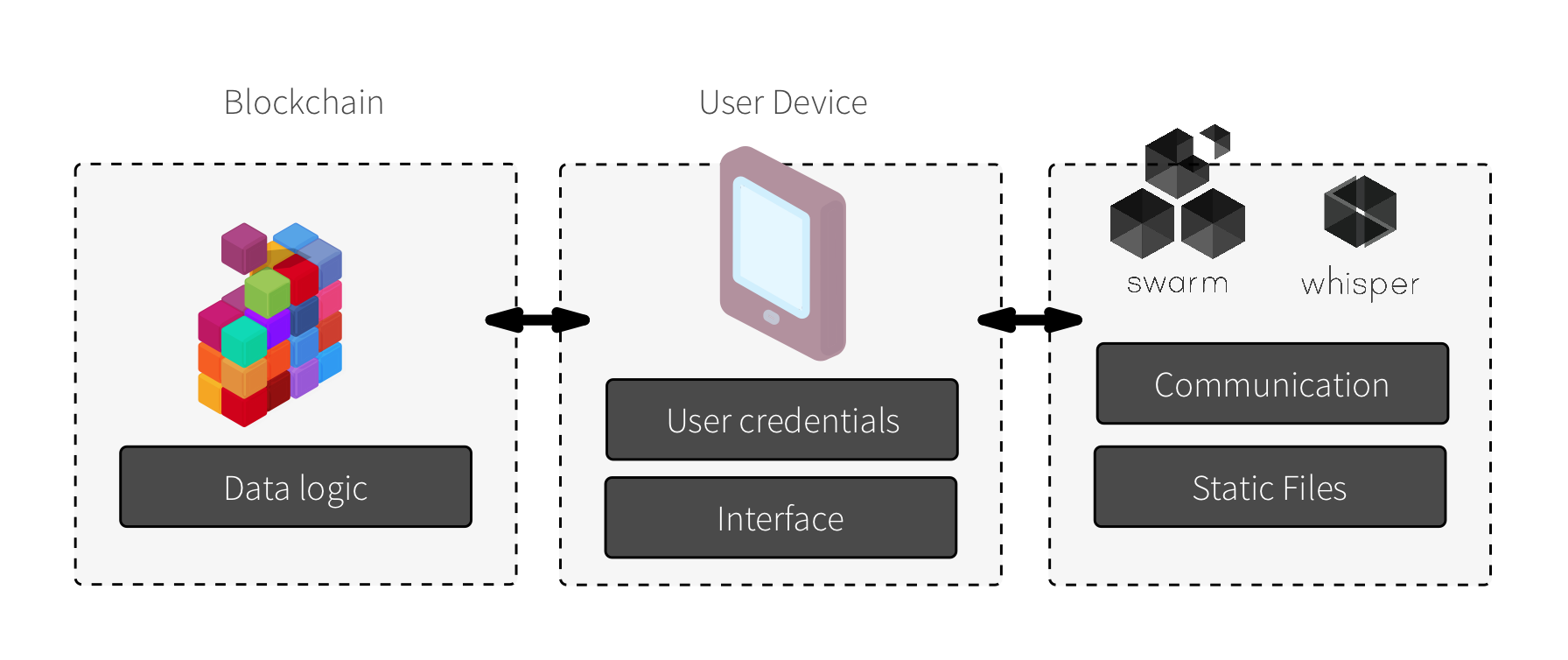
As a substitute, a extra decentralized structure would permit a way more modular strategy, through which completely different machines and completely different protocols would deal with particular duties, some on the consumer’s aspect and a few in specialised machines deployed on a peer to look community. Subsequently all of the Knowledge logic (what will get saved, who saves it, the right way to remedy conflicts and many others) is dealt with by good contracts on the blockchain, static recordsdata are served through Swarm and realtime communication over Whisper. The consumer machine retains the consumer authentication and runs the appliance interface.
Doing this would take away the hazard of knowledge breach and assaults as there are much less single nodes conserving tons of unencrypted information, whereas additionally eradicating the load and price of serving apps by distributing it throughout the community. Since all these protocols are decentralized, anybody can connect with the community and begin offering a specialised service: if the consumer is searching from a robust laptop computer, as an illustration, they will additionally serve static recordsdata to community neighbors.
A decentralized structure additionally encourages innovation: for the reason that interface is indifferent from the info, anybody can give you a brand new interface to the identical app, making a extra vibrant and competing ecosystem. Arguably, one of the crucial fascinating and modern intervals in Twitter historical past was when it served largely as a central information hub and anybody may construct their Twitter Software.
See it working
If you wish to experiment with the app earlier than studying it, we suggest you obtain Mist and browse our introductory tutorial to the right way to set up the app and run it. In case you simply need to see the entire app as an alternative, you’ll be able to obtain it immediately from the Stake Voice Github repository.
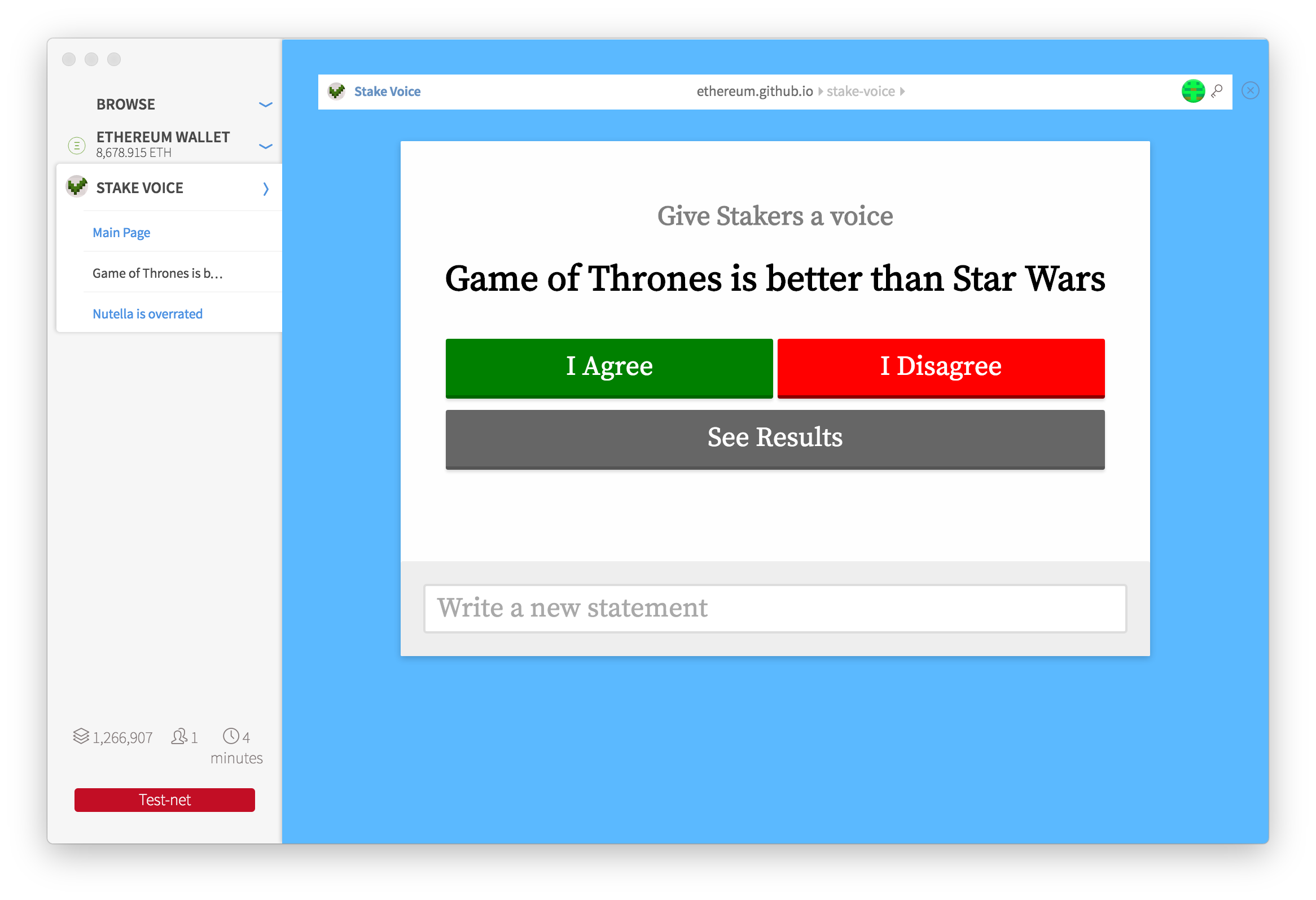
 Stake Voice working on the Mist Browser
Stake Voice working on the Mist Browser
Let’s get to it
We’re going to construct a quite simple software known as “Stake Voice”. The thought is to permit ether stakers to vote on something they need, and the app will tally the full ether steadiness of all those that agree or disagree with the assertion.
The app underlying contract is written in Solidity, a javascript-like language and may be very easy:
contract EtherVote { occasion LogVote(bytes32 listed proposalHash, bool professional, handle addr); perform vote(bytes32 proposalHash, bool professional) { if (msg.worth > 0) throw; LogVote(proposalHash, professional, msg.sender); } perform () { throw; } }
The primary line units up the contract title and the second creates an occasion known as “LogVote”, which can output within the log the next:
- a hash of the proposal being voted on
- if the voter agrees or disagrees with it
- the handle of the voter
The perform “vote” will then fireplace the log, which the appliance later will depend. It additionally has a test that no ether may be despatched unintentionally. The “nameless” perform is executed when any ether is deposited on the good contract and can then mechanically reject it.
If you wish to study extra about coding in Solidity we suggest you begin on the ethereum solidity tutorials, learn the official documentation web page and check out it in your browser utilizing the on-line compiler.
That is basically it: you select a hash, select a aspect and execute Vote(). So how does this interprets right into a polling app?
Serverless Structure
Following the precept of KISS, we’re doing the minimal product attainable that’s nonetheless usable, that means we can’t be utilizing databases for storing proposals or utilizing any characteristic that requires something apart from vanilla javascript and pure html.
So we are going to use the URL of the app itself to maintain the proposal textual content, and we are going to use that to show it to the consumer and generate a hash that may then be used to test the votes. The customers can use social media to share which proposals they need to debate or just use direct hyperlinks.
// On the preliminary startup perform: proposal = decodeURI(getParameterByName('proposal')); //
Begin with fundamentals
So seize your favourite html framework and get a fundamental web site in your native machine and open it on Mist. All pages in Mist have entry to a javascript object known as web3 which can the place you’ll be working probably the most. Very first thing we have to do is test if web3 is current or not:
Perform init() { ... if(typeof web3 == 'undefined') { // Alert the consumer they don't seem to be in a web3 suitable browser return; }
Some software builders would possibly need to load their very own web3 object, to ensure ahead compatibility. To try this, simply add simply earlier than </physique> tag:
After which add this in your preliminary perform to load your individual customized web3 supplier:
// Checks Web3 assist if(typeof web3 !== 'undefined' && typeof Web3 !== 'undefined') { // If there's a web3 library loaded, then make your individual web3 web3 = new Web3(web3.currentProvider); } else if (typeof Web3 !== 'undefined') { // If there isn't then set a supplier web3 = new Web3(new Web3.suppliers.HttpProvider("http://localhost:8545")); } else if(typeof web3 == 'undefined') { // Alert the consumer he isn't in a web3 suitable browser return; }
Load info from the blockchain
You checked you might be related to a blockchain, however which one? Is it the primary ethereum community? Possibly a testnet or a personal community? Possibly it is a fork sooner or later and your chain is a model new one. One of the best ways to test that is to see if the contract handle you need to load has any code on it.
Moreover, to execute a contract it is advisable to know two basic items: it is handle and the ABI, which shall be a json encoded file containing interface info.
var contractAddress = '0x1e9d5e4ed8ef31cfece10b4c92c9057f991f36bc'; var contractABI = [{"constant":false,"inputs":[{"name":"proposalHash","type":"bytes32"},{"name":"pro","type":"bool"}],"title":"vote","outputs":[],"sort":"perform"},{"nameless":false,"inputs":[{"indexed":true,"name":"proposalHash","type":"bytes32"},{"indexed":false,"name":"pro","type":"bool"},{"indexed":false,"name":"addr","type":"address"}],"title":"LogVote","sort":"occasion"}];
Now that you’ve these, you’ll be able to test if the contract exist on the startup perform:
// Load the contract web3.eth.getCode(contractAddress, perform(e, r) { if (!e && r.size > 3) loadContract(); })
You’ll be able to even run this command recursively, to strive connecting to it once more utilizing one other handle (in case you might be really on the testnet). After getting discovered your contract you’ll be able to load it up right here:
Perform loadContract() { // load the contract to javascript ethervoteContract = web3.eth.contract(contractABI); ethervote = ethervoteContract.at(contractAddress); }
You’re utilizing the web3 object to create a brand new a javascript object that can be capable of execute all of the ethereum instructions immediately from the browser. If you wish to load solely a single occasion of the contract, then you’ll be able to even do it in a single line:
ethervote = web3.eth.contract(contractABI).at(contractAddress);
Determine the consumer
Understanding the consumer’s account reveals loads of details about the consumer: how a lot ether and another tokens it has on its steadiness, and their transaction historical past. So having all apps know this by default would create an excellent cookie and can be an unacceptable invasion of privateness. However, requiring the consumer to create an consumer account with login info for every web site just isn’t solely a ache for the consumer, but additionally places your personal info in command of third events, which creates big honey pots that may be breached by hackers.
As a results of this dilemma most customers have most of their private info and authentication info dealt with by a half dozen billion greenback company. Privateness shouldn’t be a compromise we settle for in alternate of practicality: customers ought to be capable of simply authenticate into any app whereas being in command of their very own private info.
Utilizing Mist, apps don’t have any details about the consumer, till the consumer decides to disclose itself to the app. Whenever you need to question what concerning the accounts, it’s best to name the getAccounts perform:
web3.eth.getAccounts(perform(e,accounts){ if (!e) { // do one thing with the accounts } });
At present, the returning object is an array that holds easy accounts that the consumer has native entry to, however sooner or later it would additionally maintain good contract accounts the consumer makes use of to establish themselves. This may permit the consumer to have entry to options presently obtainable solely to centralized authenticators, like two issue authentication or cloud backup, and to future enhancements solely obtainable to good contracts, like permitting a couple of trusted pals to provide you entry to an account for which you misplaced keys or having automated inheritance of inactive accounts.
Every future Ethereum browser will deal with how customers establish themselves to the App. In Mist we’ve two methods: both the consumer can provoke it by clicking the “join” button (presently it is simply known as a “no accounts” button) or the App can request the authentication by calling the “requestAccount” api.
Consideration: the accounts on this record are only one which the consumer claims to carry the important thing to, however the consumer has supplied no proof of doing, subsequently you’ll be able to present a distinct UI, however do not ship the consumer any secret info supposed solely to that account. In case you require the consumer to show their identification you want them to signal a message, whereas Mist will even assist that sooner or later, maintain it in thoughts that it might power the consumer so as to add an additional step and sort their password, so it’s best to solely use that when completely vital.
Voting
After getting the contract as an object, voting is a matter of calling it from javascript. This may pop up a Mist transaction pane, the place the consumer will be capable of test the transaction after which sort their password. So first we are going to create two clickable objects that calls a vote perform:
doc.getElementById('vote-support').addEventListener('click on', perform(){ vote(true);}, false); doc.getElementById('vote-against').addEventListener('click on', perform(){ vote(false);}, false);
Discover that one calls the perform with a real parameter and the opposite false. The perform vote might be so simple as:
Perform vote() { ethervote.vote(proposalHash, assist, {from: web3.eth.accounts[0]}); }
“Ethervote” is the item we created earlier than, and “vote” is considered one of its features, which correspond to one of many contract features:
perform vote(bytes32 proposalHash, bool professional) {}
We move the 2 parameters demanded by the perform after which add a 3rd object containing transaction informations, like who’s it being despatched from and optionally, how a lot gasoline to incorporate or how a lot to pay for the gasoline.
Consequently this would generate a panel asking the consumer to verify the transaction – however probably it would return an error as a result of presently the web3.eth.accounts object is an empty array by default, so you need to test for that and if empty, request the accounts to the consumer:
perform vote(assist) { web3.eth.getAccounts(perform(e,accounts){ // Examine if there are accounts obtainable if (!e && accounts && accounts.size > 0) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, assist, {from: accounts[0]}) } else { mist.requestAccount(perform(e, account) { if(!e) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, assist, {from: account.toLowerCase()}) } }); } }); }
You must solely request an account as soon as the consumer initiated an motion: pinging a transaction out of nowhere will deservedly irritate the consumer and possibly make him shut your app. If we observe abuses from apps utilizing this characteristic, we’d add extra strict necessities to when an alert will present up.
Watch the contract
Lastly, to depend up all of the votes we have to watch the contract occasions and see what votes have been forged. To try this, we’ve to run this perform as soon as to begin watching the occasions, after we instantiated “ethervote”:
ethervote = web3.eth.contract(contractABI).at(contractAddress); var logVotes = ethervote.LogVote({proposalHash: proposalHash}, {fromBlock: 1800000}); // Wait for the occasions to be loaded logVotes.watch(perform(error, outcome){ if (!error) { // Do one thing at any time when the occasion occurs receivedEvent(outcome); } })
The above code will begin studying all blocks from no 1.8M (when the contract was uploaded) onwards after which execute the receivedEvent() perform as soon as for every occasion. Each time a brand new block arrives with an occasion this perform shall be triggered once more so you will not have to name constantly. So what would this perform do?
Var voteMap = {}; Perform receivedEvent(occasion) { // Get the present steadiness of a voter var bal = Quantity(web3.fromWei(web3.eth.getBalance(occasion.args.addr), "finney")); voteMap[res.args.addr] = {steadiness: bal, assist: occasion.args.professional}; }
From the unique solidity contract, you’ll be able to see that the LogVote occasion comes with three argumenst, proposalHash, Professional and Addr:
occasion LogVote(bytes32 listed proposalHash, bool professional, handle addr);
So what this perform does is that it’s going to use the perform web3.eth.getBalance to test the present ether steadiness of the handle that voted. All balances at all times return numbers in wei, which is a 1/1000000000000000000 of an ether and isn’t very helpful for this explicit software, so we additionally use one other included web3 perform which converts that to any ether unit we would like. On this case we shall be utilizing the finney, which is a thousandth of an ether.
Then the perform will save the steadiness, together with the place of the voter to a map based mostly on the handle. One benefit of utilizing a map as an alternative of an array is that this may mechanically overwrite any earlier details about that very same handle, so if somebody votes twice, solely their final opinion shall be saved.
One other factor we may do is establish the consumer and present them in the event that they voted or not.
// Examine if the present proprietor has already voted and present that on the interface web3.eth.getAccounts(perform(e,accounts){ if (!e && accounts && accounts[0] == res.args.addr) { if (res.args.professional) { // Person has voted sure! } else { // Person has voted towards! } } });
Tally up the votes
Lastly, we must always add a separate perform to calculate the sums of the votes:
Why will we need to tally up the votes on a separate perform? As a result of for the reason that vote weight is predicated on the present steadiness of every account, we must always recalculate the balances at each new block, occasion if we acquired no new occasion. To do that you’ll be able to add this perform that can execute mechanically everytime a brand new block arrives:
web3.eth.filter('newest').watch(perform(e, outcome){ if(!e) { calculateVotes(); } });
Lastly, as much as calculating the ultimate tally. We’ve beforehand used eth.getBalance in synchronous mode, the place the app would look forward to the results of the earlier motion to proceed. Right here, since we may be calling loads of actions each block, we are going to use it in asynchronous mode: you name the node and execute the motion at any time when it replies with out freezing the interface.
var totalPro, totalAgainst, totalVotes; perform calculateVotes() { totalPro = 0; totalAgainst = 0; totalVotes = 0; Object.keys(voteMap).map(perform(a) { // name the perform asynchronously web3.eth.getBalance(a, perform(e,r) { voteMap[a].steadiness = Quantity(web3.fromWei(r, 'finney')); if (voteMap[a].assist) totalPro += parseFloat(voteMap[a].steadiness); else totalAgainst += parseFloat(voteMap[a].steadiness); // do one thing cool with the outcomes! }); }); }
As you’ll be able to comply with on the code, what the app is doing is looping in every of the voting addresses and getting their steadiness, and as quickly because it returns, it would both add it to the professional or towards camp and sum the totals.
A couple of additional caveats: when there are not any occasions, nothing shall be returned and votes will not be calculated so it’s best to add a timeout perform on all features that depend on occasions from the blockchain.
setTimeout(perform(){ // If the app would not reply after a timeout it most likely has no votes }, 3000);
Now you’ll be able to be at liberty to make use of all of your present webdeveloper foo to work no matter magic you need. Use the numbers to construct a pleasant visualization in 3D or connect with your favourite social media to share the very best questions.
Mist additionally tries to simplify your code by offering some fundamental navigation and UI strategies. If you would like your app to be header much less and occupy the total top of the mist app, simply add this to your <head> tag:
<meta title="ethereum-dapp-url-bar-style" content material="clear">
And if you wish to use Mist itself to navigate in your app, you should use the Mist.menu object:
for (merchandise of propHistory) { if (merchandise.size > 0 && merchandise != 'null') { mist.menu.add( merchandise ,{ title: merchandise, place: n++, chosen: merchandise == proposal }, perform(){ window.location.search = '?proposal=' + encodeURI(this.title); }); } }
One beauty of ethereum is you can develop on this straightforward contract performance without having permission: you’ll be able to add all additional performance on separate contracts, conserving each single considered one of them easy and simpler to debug. It additionally means different folks can use the contracts you created to their very own apps and provides new performance. In the meantime, all of the apps use the identical information and backend.
You’ll be able to play with this app stay hosted on github pages, however this is not the canonical supply of fact, simply one of many many attainable interfaces to it. The identical app will even work as an area html file in your pc or on an IPFS community and sooner or later it is going to be downloaded immediately through Mist utilizing Swarm.
Some concepts on how one can strive:
- Create a list of presently obtainable statements. Anybody can test them by seeing the sha3 of the proposal textual content, so you do not want permission.
- Create threaded feedback the place customers can reply to statements after which upvote or downvote them, type of like a decentralized stake based mostly Reddit
- As a substitute of (or along with) utilizing ether steadiness, you should use another ethereum token, like The DAO or Digix Gold to weight your questions in another way. Since all that the unique contract shops is the sender, you’ll be able to test all balances. Or perhaps you’ll be able to create your individual forex that’s based mostly on popularity, karma or another method.